
No hassle web app licensing
The instant solution to worrying less about your work being copied by the clients you developed them for.

The instant solution to worrying less about your work being copied by the clients you developed them for.


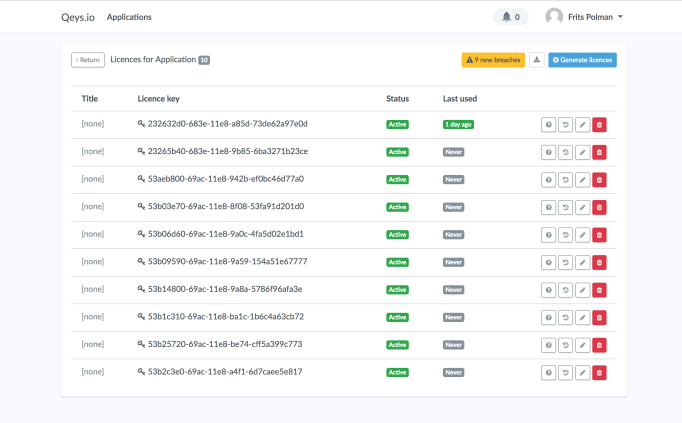
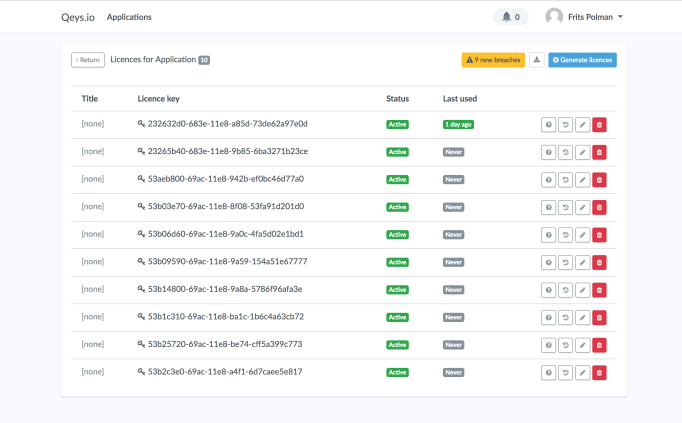
Keep your license keys organised per project and see what is going on at a glance.
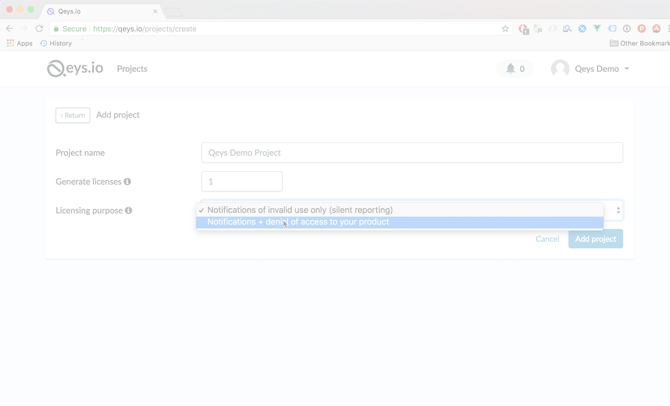
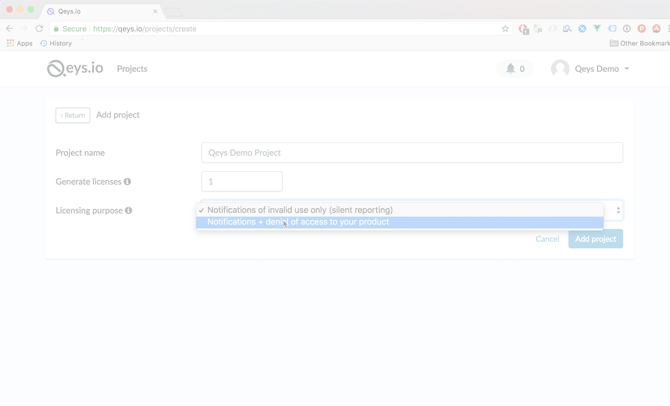
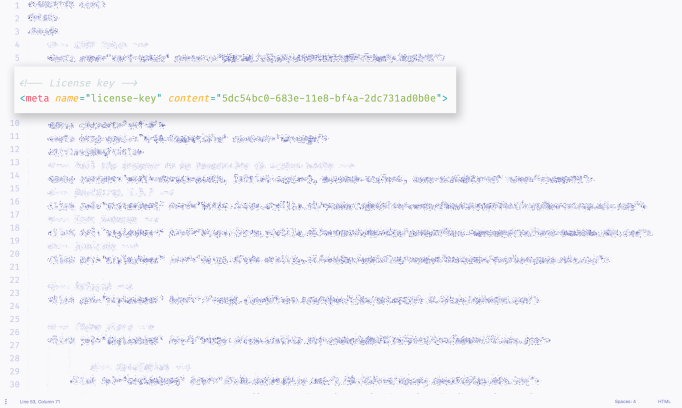
Download your project-specific JS file and add one HTML meta tag to your project.
Don't worry, if the meta tag is removed you'll still be in control. Read our FAQ.


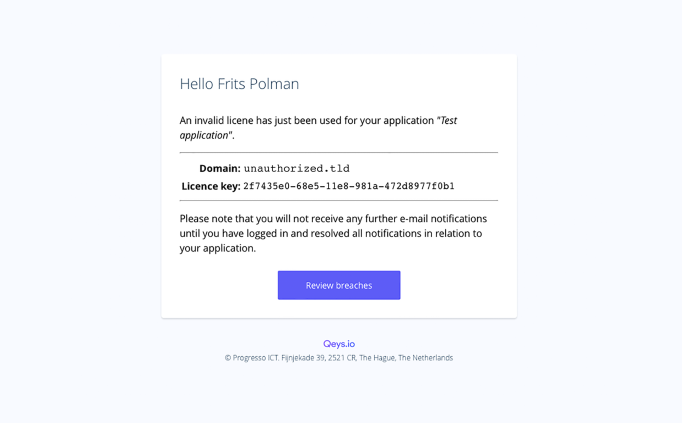
We'll send you an email message as soon as your product is used with an invalid license key. Like Slack? So do we. Simply add your webook URL and we'll notify you there too.
All plans are monthly and can be cancelled at any time. Looking for a tailored solution? Send us an email
*= all subscription plan prices are excluding applicable VAT.
When you use your project specific Javascript file and add the license key meta tag to your project's HTML, we'll validate the use of your product on pageload with a GET request to our server. We'll check our records to see if a valid license is used and that the license is used on an allowed domain. If not, we'll show the user an Access Denied page (which you can customize) and notify you about the breach.
Doesn't that slow down my product?No, not at all. The GET request is sent asynchronously and your project will run just fine until it receives a response and either grants or refuses access. In a very bad scenario where our service is slow, the worst thing that happens is a user being able to use the web app for a couple of seconds before it is denied access.
Validating each pageload, isn't that overkill?Definitely, that's why we don't. Whenever a valid license key is used and access is granted, we'll place a small cookie. Until that cookie has expired (after 7 days), we won't check again. Keep this in account when testing and clear your cookies before reloading if you are expecting something to happen.
What prevents my client from removing the license validation from the code they are trying to copy?Most importantly, by the time they realise that license validation is in place, it's too late for them. You will have been notified about a breach and can take action accordingly. Besides, we strongly recommend to let our JavaScript file blend in with the rest of your application's JavaScript. Webpack, compress and uglify the best you can, to make the code responsible for validation as difficult as possible to find and break.
But what if my client simply removes the meta tag from the HTML code? That's something anyone can do!That's right! Luckily, we came prepared. If no (or an invalid) license key is found, access to the project is denied and based on the project uuid (embedded in the JavaScript file you'll download for your project), we will find you and tell you what happened. Things get a bit more complicated if the project uuid is changed or removed from that JavaScript file, but Auto project detection is your friend.
Auto project detection? Sounds awesome, tell me more.Sure. Whenever we receive a validation request and grant access, we create a fingerprint of the page from which the validation was requested. Then, when we deny access to a page which did not provide a (valid) project uuid, we try to match the fingerprint of that page with one of the ones we indexed. This means that in many cases, we will still be able to notify you about invalid use of your project.
And what if I don't have Auto project detection in my plan?Access to the product will be denied, and the default error page will be shown. Your client will then realise that what they are doing is a bad idea, will call you and ask if it is possible to pay a lot of money for another copy of your awesome software*.
* = at least, that is what we hope.